Intro
In an age where social media presence heavily influences a brand's marketing, it is important to apply it to one's business strategy. Although a substantial amount of businesses have started to create social media accounts, simply having an account is not enough. People need to know of your presence on social media. What better way to let people know than to integrate it on your existing website. But like any aspect of web design, how to properly integrate social media is vital for its effectiveness. The first step in proper integration is to follow branding guidelines for logo and image placements. For proper integration remember to follow these guidelines:
General guidelines
For proper usage of brand asset's here are some general Dos and Don'ts:
Do
- Use original unmodified logos and images.
- Generally, resizing logos is the only modification allowed.
- Capitalize the brands name when acceptable.
- Maintain space around brand logos and images.
Don’t
- Alter images by changing orientation, adding text, adding effects, changing color, etc.
- Use the brand’s name and trademarks in your own name or website domains.
- Use the brand’s assets to suggest partnership, sponsorship, or endorsements.
- Use the brand’s assets in a negative, disrespectful, or obscene way.
- Use brand assets that can be confusing in connection with another brand’s assets.
- Brands typically do not allow their logo, content, and trademarks for merchandising like apparels, mugs, and toys.
Other considerations
- If you would like to use a brand’s assets in broadcasting such as commercial television or movies, please contact them directly.
- All brand assets are subject to the individual brands terms and policies, including their Statement of Rights and Responsibilities and the Privacy Policy.
Platform-specific Guidelines
![]()
Facebook logo:
- Facebook does not generally allow the use of their Facebook logo. To request for special permission contact your Facebook business contact.
![]()
Like button:
- When used online, the Like Button can only be used with the Like Button social plugin functionality.
- You’re allowed to use the Like Button in offline media (print) as long as there is textual or visual reference to Facebook.
- Do not use the Like Button for online advertising.
- You cannot allow users to “Like” your page simply by clicking a link. For example: “Like us on Facebook” (it cannot function as a Like Button). You are allowed to link to your Facebook page or a page with the Like Button function.

Links to download:
Download the Facebook Like icon

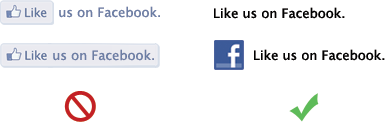
“f” logo:
- The context around the logo must clearly indicate the action the viewer is to engage in. (Find us on Facebook, or Like us on Facebook).
- Do not hyperlink the “f” logo to the Facebook login page.

Links to download:
Download the Facebook f logo
For the full guidelines: https://www.facebookbrand.com

Bird logo:
- Make sure the bird is facing right.
- Allow for 150% buffer space around the bird.

Links to download:
Twitter bird for light backgrounds in .png
Twitter bird for dark backgrounds in .png
![]()
![]()
Promoting your Twitter account:
- Use a Twitter button to link to your online account
- Or use the Twitter Bird logo with your @username nearby.
- Write out Follow us on Twitter if you cannot use the Bird logo.
- Do not use any other Twitter images like the
 verified badge.
verified badge.
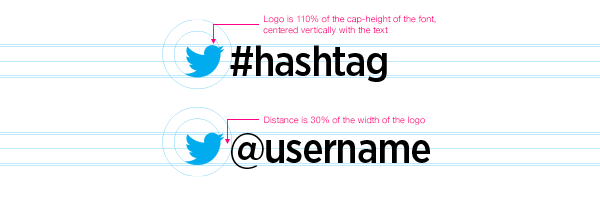
Twitter in advertising or marketing material:
- Use the Twitter Bird to show your product or device is Twitter compatible.
- Show the Twitter Bird in front of your #hashtag or @username the same size as the text that follows.
- Logo is 110% of the cap-height of the text, centered vertically. And the distance is 30% of the width of the logo.

For the full guidelines: https://twitter.com/logo
Tumblr
Links to download:
Tumblr logo for light backgrounds in .esp
Tumblr logo for dark backgrounds in .esp
For full Tumblr branding guidelines: http://www.tumblr.com/docs/en/trademark_guidelines
LinkedIn

“in” logo (Used by Linkedin Members):
- Can be used in connection with words to link to your profile.
- Clear space must be maintained around the logo defined as “2x”. Where “x” is the width of the letter “i” in the logo.

Link to download:
"in" Logo in .png
![]()
Linkedin logo (Used in Media):
- Used when reporting on Linkedin business’s on screen or in print.
If you are a member of the media and have any specific requirements, please contact us at brandrequest@linkedin.com.
For the full guideline: http://developer.linkedin.com/documents/branding-guidelines
Pinterest

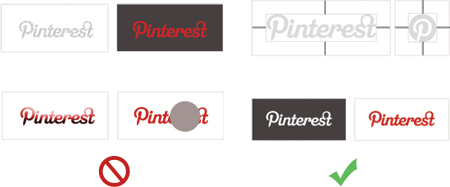
Pinterest logo:
- Use the logo when referring to Pinterest the company, or to promote a campaign ran on Pinterest.
- Maintain space equal to at least half the height of the logo all around.
- Use the red logo on light backgrounds and the white logo on dark backgrounds.

Links to download:
Pinterest logo for light backgrounds in .png
Pinterest logo for dark backgrounds in .png

Badge:
- Use with other social media icons
- Before usernames or URL
![]()
Links to download:
Pinterest badge for light backgrounds in .png
Pinterest badge for dark backgrounds in .png
For the full guideline: http://business.pinterest.com/logos-and-marketing-guidelines/