Intro
Today our web browsing experience is largely populated by images and photos. While this is beneficial and visually stimulating, having large amounts of unoptimized images can steer viewers away from a website. Images being too large, image files taking too long to load, or images not loading properly are all issues that can negatively effect your website user's experience. Here is a tutorial that will help you create the most efficient images for your website:
For this tutorial we will be using Adobe Photoshop CS5 to prepare and optimize our images. The guidelines aren’t restricted to but will be shaped around Photoshop. There are a number of other software titles that can achieve similar results. The general idea and procedures are the same across each software title. Continue to the bottom for a list of software suggestions.
Images are too large
One of the biggest issues with images on websites is that many website administrators do not resize their images before uploading. Images that are too large can take up too much real estate, add unnecessary download time, and make your website difficult to view.
Follow these instructions to resize your images:
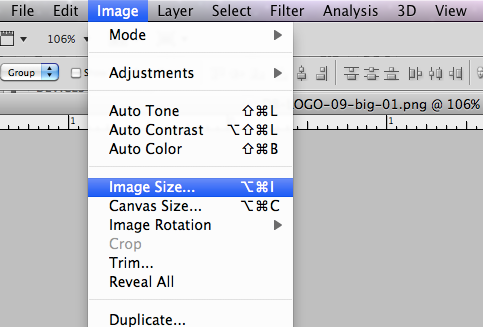
1. With your image open, go to Image > Image Size from the main menu.

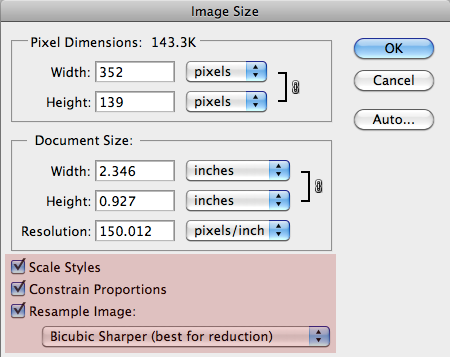
2. In the dialogue box that appears, we want to make sure a few things are checked.
- Scale Styles
- Constrain Proportions
- Resample Image: Bicubic Sharper (for reduction and Bicubic Smoother for enlargement).

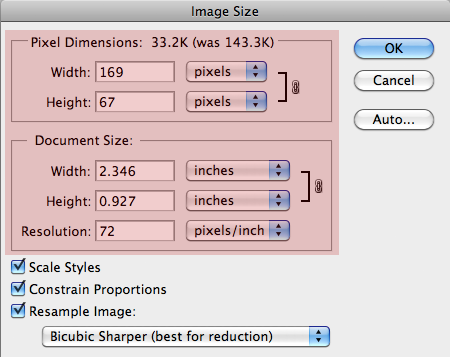
3. Resize your image accordingly by changing either the pixel dimensions or document size.
- Resolution should be set to 72 pixels per inch (higher resolutions will contain more pixel data than can be displayed on most screens)
QUICK TIP:
You might be asking “what size should I save this as?"
To be honest, there’s no simple answer.
What size you use all depends on each individual image and how that image should appear on your website. Ideally images are resized to conform with the overall design of your website. If you do not know the exact size needed consider resizing to an approximate size. Next you want to resize accordingly until satisfied. Here are some useful sizes as reference.
If you are still lost consider contacting the web professionals at Design Brooklyn for help.

4. Click OK after you have chosen the image size.
Congratulations, your image is now successfully resized for website use.
BUT — before you upload, be sure to save your image for the web.
Save for the Web
Now that your image is at the proper size and resolution, you’ll want to optimize the image and rename the file to conform with web standards. Image optimization helps to reduce your image’s file size which can dramatically decrease image load time and keep your website visitors happy.
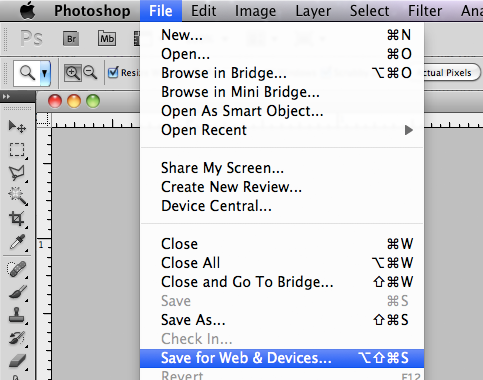
1. After properly resizing your image, go to File > Save for Web & Devices.

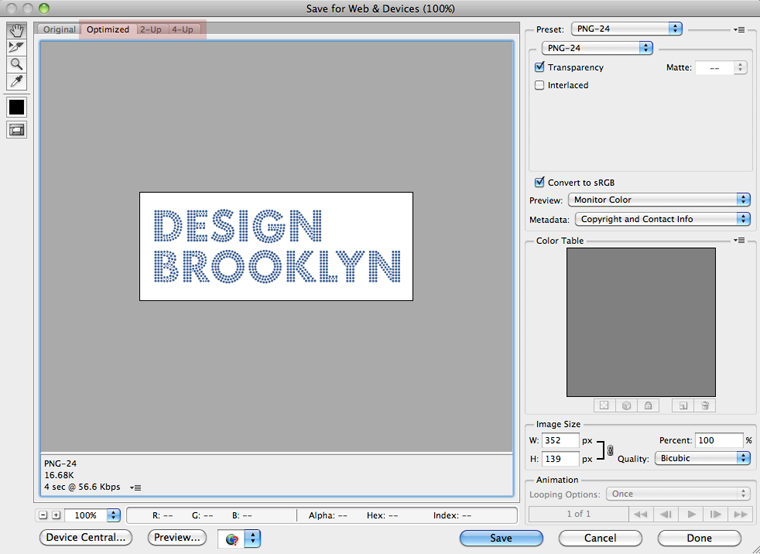
2. Make sure you are in the Optimized tab. This will allow you to see a preview of the optimized image. Alternatively you can use the 2-Up or 4-Up tab to compare the original and the optimized image.

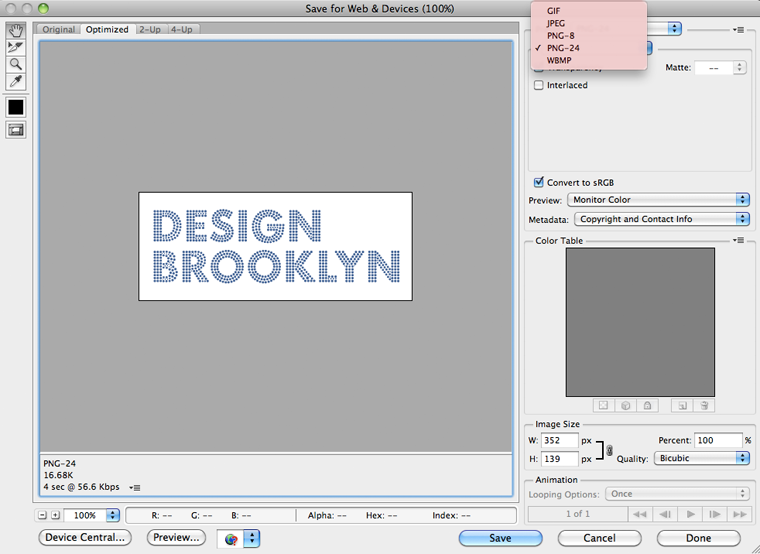
3. Choose the file format for the image you want to save.

Choosing the right file format will greatly affect how your images look on your website. For some images choosing the wrong file format will render it to not load properly. For example if you used .jpg for an animated image or if your image has more colors than the file format can handle.
| .gif GIF is great for simple graphics like logos, shapes, patterns and solid colors. It allows for transparency but only supports 8-bit or up to 256 colors so it isn’t recommended for realistic photos or images that have a high range of colors. GIF also supports animated images but be aware that long animations will result in larger file sizes. | |
 | .jpg JPG or JPEG are ideal for photorealistic images, it supports 24-bit or up to 16.7 million colors but doesn’t support transparency. |
 | .png PNG is very similar to GIF in it’s functions except for animation. While PNG-8 offers the same amount of color support as GIF (8-bit/256 colors), PNG-24 offers up to 24-bit or 16.7 million colors. PNG-24 also offers alpha transparency unlike other formats which allows for variable opacity to achieve more realistic effects such as transparency around shapes and curves as well as shadow and glow effects. |
 | .wbmp WBMP or wireless bitmap format is used for mobile phones, it only supports 1-bit or 2 colors (grayscale). This format is generally not recommended. |
Settings to keep in mind
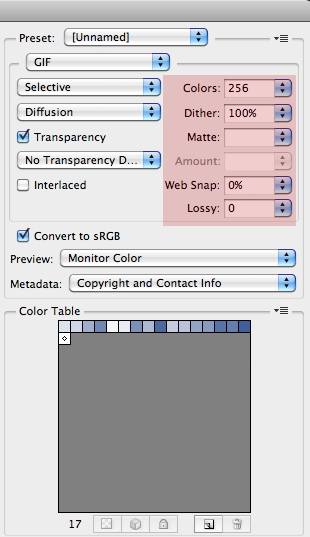
If choosing GIF keep in mind four settings: Color, Dither, Web Snap, and Lossy
Dither: Simulates colors that aren’t in the color palette by bending colors that exist in the image. This helps to create smoother looking images.
Web Snap: Snaps colors in your palette to web-safe colors.
Lossy: Changes pixel patterns in areas for more solid colors, it results in smaller filesize but generally creates noise. Adjust as needed for the less amount of noise.

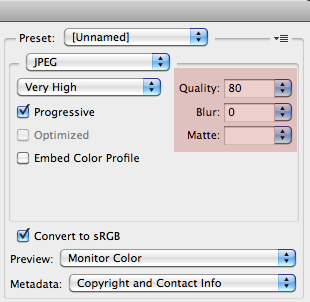
If choosing JPG keep in mind 2 settings: Quality and Blur
Blur: applies a layer of blur on your image to reduce artifacts or noise.

4. Click Save and name your file accordingly.
Now your image is properly optimized to upload to your website. As an added bonus, your resized images should upload much more quickly!
Software suggestions:
Adobe Photoshop or Photoshop Elements (cross platform)
GIMP (cross platform)
Corel PaintShop Pro (Windows)
Paint.NET (Windows)
Seashore (Mac)